Cómo añadir el pie de página con elementos gráficos a un e-mail
Última actualización: 13/03/2024
BitFactura ofrece la opción de personalizar tu propio pie de página de correo electrónico con elementos gráficos. Puedes redactar tu propio pie de página utilizando HTML. Puedes pegar el código HTML listo en el pie de página yendo a Ajustes > Ajustes de cuenta > Envío de documentos > Pie de página del correo electrónico o puedes utilizar un generador gratuito. En este caso no es necesario conocer el lenguaje HTML.
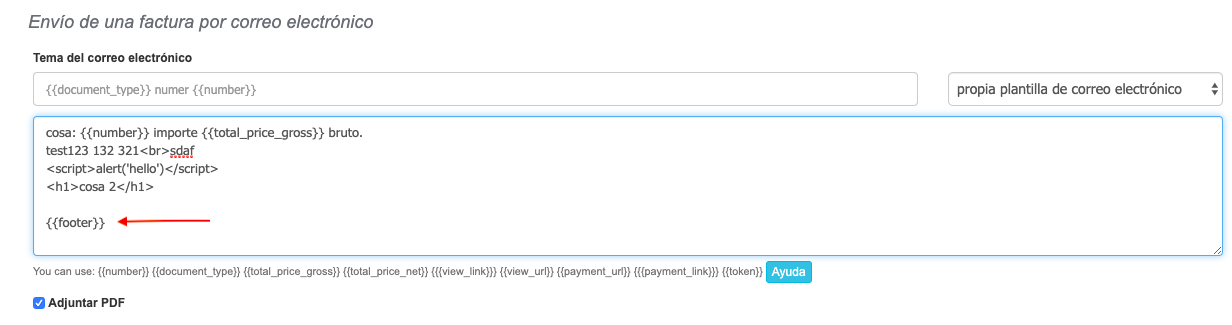
Si estás utilizando tus propias plantillas de correo electrónico, asegúrate de incluir el código {{footer}} que se ha colocado al final de la plantilla de correo electrónico para el Envío de una factura por correo electrónico, como se muestra a continuación:

Si estás utilizando una propia plantilla de correo electrónico para facturas impagadas, pega el código {{{footer}}} al final del mensaje, de manera similar al ejemplo anterior. Si estos códigos faltan, el pie de página no aparecerá en la factura.
Una vez que las plantillas de facturas estén configuradas correctamente, puedes proceder a crear tu propio pie de página gráfico para el correo electrónico.
Para hacerlo, visita el Generador gratuito de plantillas de firma de correo electrónico de HubSpot: Free E-mail Signature Template Generator by HubSpot
Después de hacer clic en el enlace, verás el menú como se muestra en el gráfico a continuación:
1. Hay que desmarcar la opción Created with HubSpoty. Si dejas esta casilla marcada, aparecerá la publicidad del generador de HubSpot en el pie de página.
2. Elige un diseño para los elementos del pie de página.
3. Ingresa los datos para el pie de página
4. Elige los colores de marco y texto
5. Añade tu foto de perfil y logotipo de la empresa. La foto y logotipo ser subidos previamente en la nube (por ejemplo Google Drive, OneDrive u otra página donde la imagen esté alojada). Pega la URL de la imagen en los campos correspondientes. El tamaño del archivo no debe superar los 3 MB.
Después de rellenar todos los campos hay que guardar los datos haciendo clic en el botón Create Signature. Aparecerá nueva página donde deberás copiar el código fuente utilizando el botón Copy Signature Source Code.
Por favor, prueba esta función antes de enviar correos electrónicos a tus clientes.
¡OJO! Una factura enviada desde el móvil a través de la aplicación puede no mostrar correctamente el pie de página. Este problema no ocurrirá si inicias sesión en tu teléfono a través de un navegador regular y envías la factura desde allí.
Atrás
